Meta社マジでムカつくってレベルに難易度が高い。
基本的っつーかここが分かりやすい↓
https://arrown-blog.com/instagram-graph-api/
サイト内にツールも用意してくれてるし、ここ以外のサイトは爆発してOK
まず、とっても重要なことはFacebook開発者ページ(現在はMeta開発者ページ)は、Facebook開発者アカウントが必要という事。
開発者アカウントがないと同じ画面にはならないので一生迷うことになります。
スゲーしょうもないけどこれはめちゃくちゃ迷ったw
Facebook for Developers(Meta for developers)
マイアプリなんて画面ねーぞ!!って思うじゃん?

ログインすると出てくるんで…

これくらいは普通気付くか…。
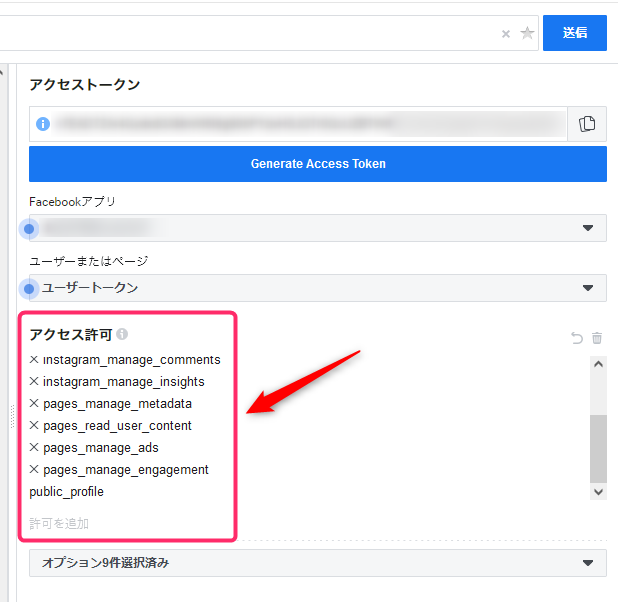
ユーザートークンのところ
ユーザートークンてとこのアクセス許可がサイトによってチェック入れるやつが異なるんだけど、さっきのサイトではこれがチェックしてねって書いてある。
で、素直にチェックを入れたところ最後のInstagram Graph API取得時にエラーが出てくるって寸法。
でもさっきのサイトの人は全然悪くない。悪いのはコロコロ仕様を変えてくるFacebookであり、説明がクソなFacebookだから。

さっきのサイトからの引用↓
- business_management
- pages_show_list
- instagram_basic
- instagram_manage_insights
- instagram_manage_comments
- pages_manage_ads
- pages_manage_metadata
- pages_read_engagement
- pages_read_user_content
- (最初から選択されてる)public_profileみよう!
で、さっきの続きで最後の最後にInstagram Graph APIを取得しようとしたときにエラーが出てきて取得できなかった。
エラー表記はこんな感じ↓
何回か挑戦してるので、いろんなパターンあるうちのひとつw
|
1 2 3 4 5 6 7 8 9 |
{ "error": { "message": "(#100) Object does not exist, cannot be loaded due to missing permission or reviewable feature, or does not support this operation. This endpoint requires the 'pages_read_engagement' permission or the 'Page Public Content Access' feature or the 'Page Public Metadata Access' feature. Refer to https://developers.facebook.com/docs/apps/review/login-permissions#manage-pages, https://developers.facebook.com/docs/apps/review/feature#reference-PAGES_ACCESS and https://developers.facebook.com/docs/apps/review/feature#page-public-metadata-access for details.", "type": "OAuthException", "code": 100, "fbtrace_id": "XXXXXXXXXXXXXXXXXXXXXXXXX " } } |
爆発してくんねーかなーって思ったんだけど、今回のはユーザートークンのアクセス許可を追加ヨロってなってたので不足分をチェックを入れたらOKです。
※今自分のを見たらこれが追加されてたからこれが足らんかったのかも→「pages_manage_engagement」
ここで困ってる人が多いと思うから、冷静になって翻訳してみよう!
他に必要な項目が見つかるかもしれない。
終わり